Basic pages
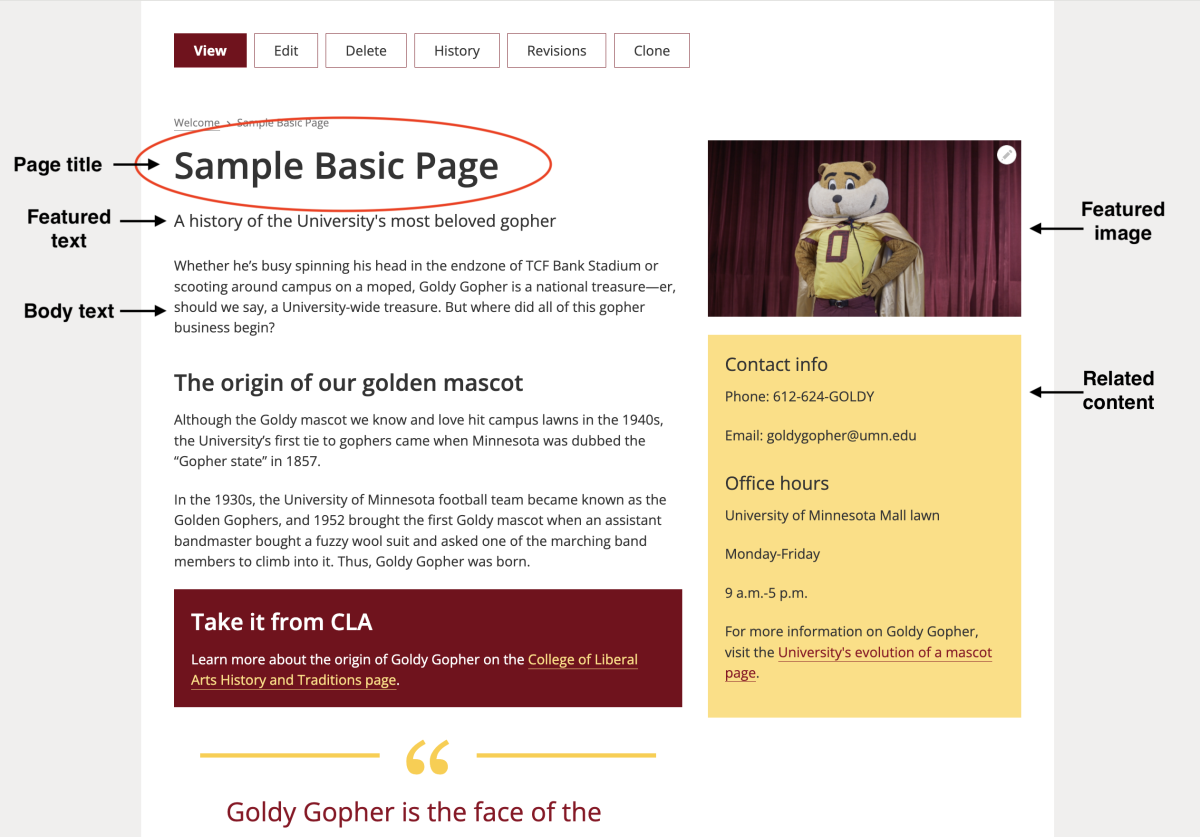
Basic pages will be the building blocks of your website. They comprise body text; a sidebar for a featured image, related content, and more about section; and a block for related links at the bottom.

Let's break down these elements.
- Body text: This is where the majority of the information on your page will be. You can organize this information using headings, which come in five different sizes, and insert images and video.
- Featured text: This field adds text directly below the page title but before the body text. Note: It's not recommended to use the Featured text field on basic pages and instead use the "Intro Text" style under the "Styles" menu in the CKEditor. This will ensure that your text appears in search engine page descriptions.

- Featured image: This image will appear in the upper righthand corner of your page in the sidebar. It should reflect the theme of the page and the information on it.
- Related content: This content block appears in the sidebar and can be filled with text, images, and/or video. It is typically used for contact info, locations, or hours.
- More about: Though not pictured, this content block appears in the sidebar underneath the related content and is automatically generated when you group pages together using Categories. Learn more on the Categories webpage.
- Related links: Though not pictured, the related links will appear at the bottom of the page in a list. This is a great place to put links to related resources or similar information.
Editing a basic page
Once you create a basic page, you'll be brought to an edit window. You can also reach this by clicking on the "Edit" tab above the page's title. If you don't know how to create a basic page, learn how to create content on your website.
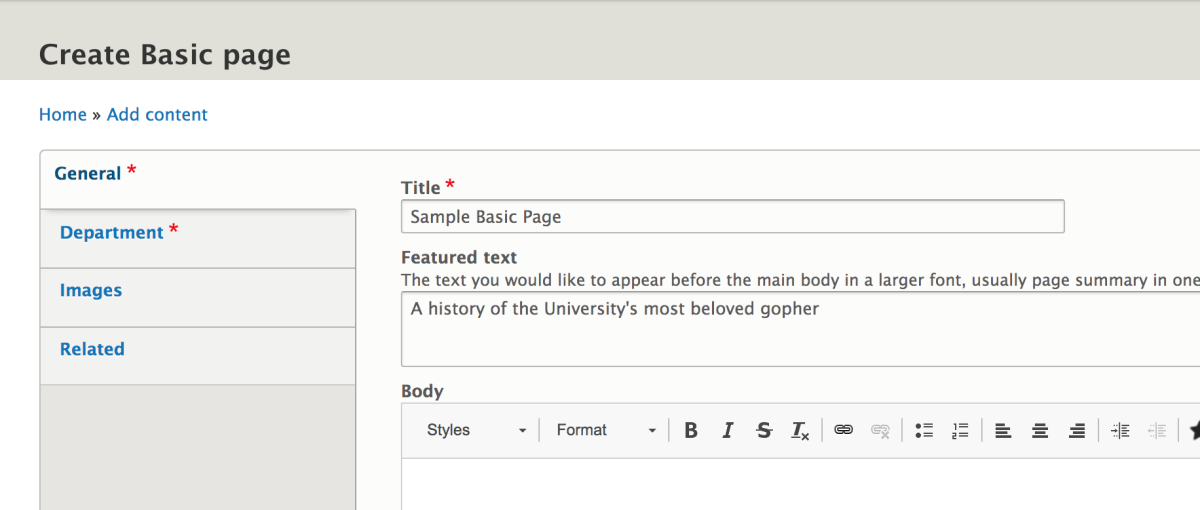
The edit window is organized with tabs on the lefthand side of the screen. Here's an overview of how you can use each tab.
- General: Add a title, featured text, and body text on your basic page. The featured text appears underneath the title in gray text.
- Title: Set the page title that appears at the top of the page and in the browser tab.
- Featured text: Add text to appear below the page title in slightly larger font than standard body text.
- Body: Add main content to the basic page. You can add text, images, and/or video using the CKEditor.
- Notes: Add any notes regarding the page for internal use or reminders. Notes will not show on the public website.
- Department: Select your department or unit from the list.
- Optional: Select a category for your page which will populate your sidebar with other pages in that category in a More About section. Learn more on the Categories webpage.
- Images: Add an optional featured image and caption.
- Related: Add related content to go in the sidebar. Add optional related links to be listed on the bottom of the page.
- Related content: Add content to appear in the light yellow box on the righthand column. You can add text, images, and/or video using the CKEditor.
- Related Links: Provide a URL and link text for each link to appear in the Related Links section at the bottom of the basic page.
- Menu Settings: Add or remove the page from the menu. Learn more about menu settings.
- URL alias: Create a page URL that is different from the automatically generated URL. Learn how to correctly set up custom page URLs.
- Save as/Change to: Determines if your page is public and how your changes are saved. Learn about publishing pages.