Anchor links
Anchor links help users navigate to content further down on a page instead of linking out to a separate page. They can be useful in making lengthy pages more accessible and/or drawing attention to elements near the bottom of a page. For example, use this anchor link to navigate to the bottom of this page.
How to create an anchor link
1. First, create your anchor. Navigate to the place on the page you'd like your link to send users. If you are linking to text on a page, place your cursor after the text.
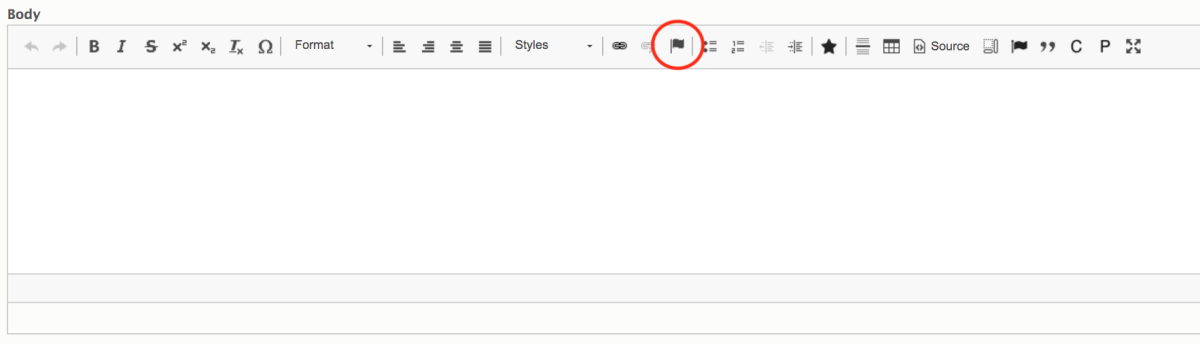
2. Click the "Anchor" icon in your CKEditor toolbar.

3. In the pop-up window, type a name for your anchor and click "Ok." A red flag icon should appear where your cursor was.
4. Navigate back up to the text you'd like to link to your anchor. Highlight the text and select the Link button on your CKEditor toolbar.
5. In the URL field, type "#" and the name of your anchor. For example, if you're anchor name was "middle", you would type "#middle" in the URL field. Click "Save." Now, that link should navigate down to where you set up your anchor.