Meta tags & social media cards
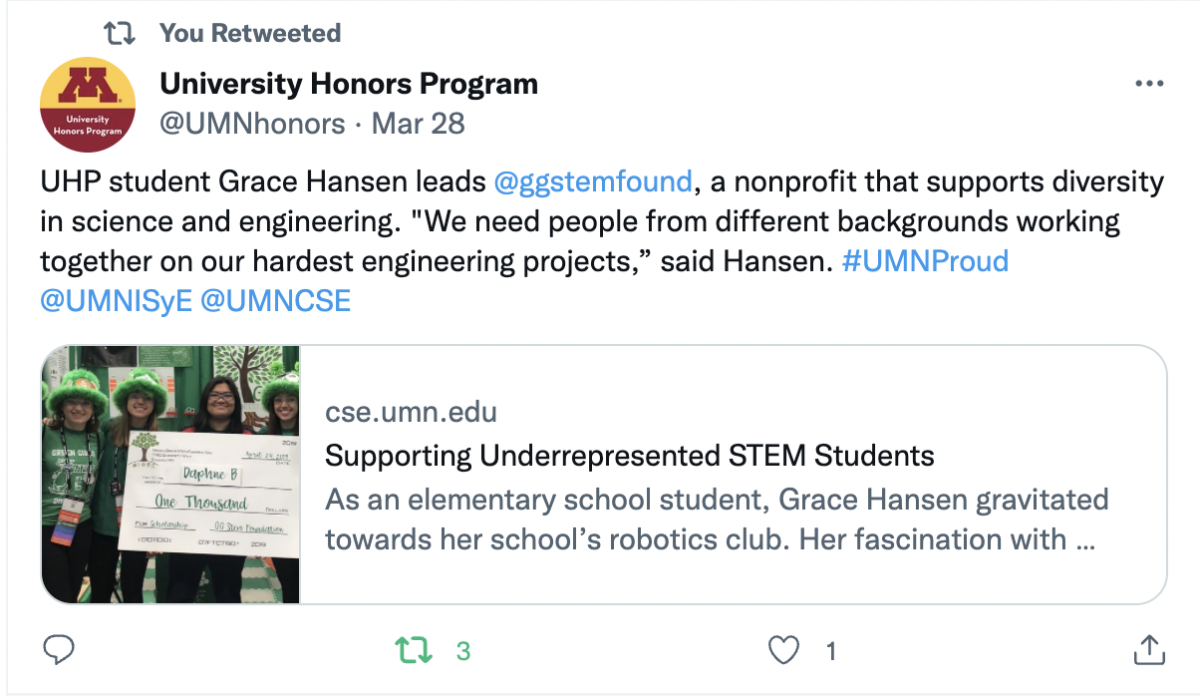
The CSE website is now equipped to automatically pull information from Basic, News, Feature Story, Event, and Unit Landing pages—such as an image, page title, and a short description—and display them on social media as link previews or "social media cards." The examples below show social media cards on Twitter and Facebook.


Platforms like Twitter and Facebook should generate this preview automatically. However, there may be instances where you want to customize the image or description that is displayed when sharing a CSE website page on social media. For example, the automatic preview is not generated for Advanced pages in Drupal, so it must be configured manually using meta tags. To do that, follow the steps below.
Customizing meta tags
1. Navigate to the page you want to update meta tags for, and click Edit
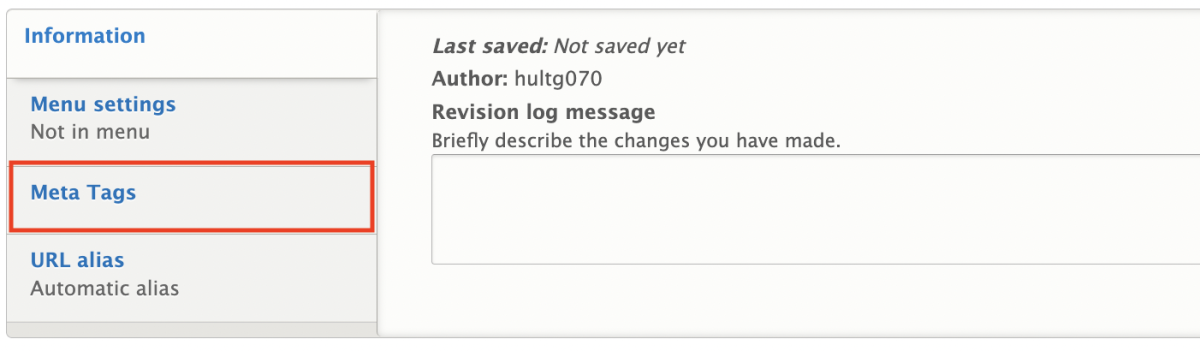
2. Scroll to the bottom of the page and click on the Meta Tags tab

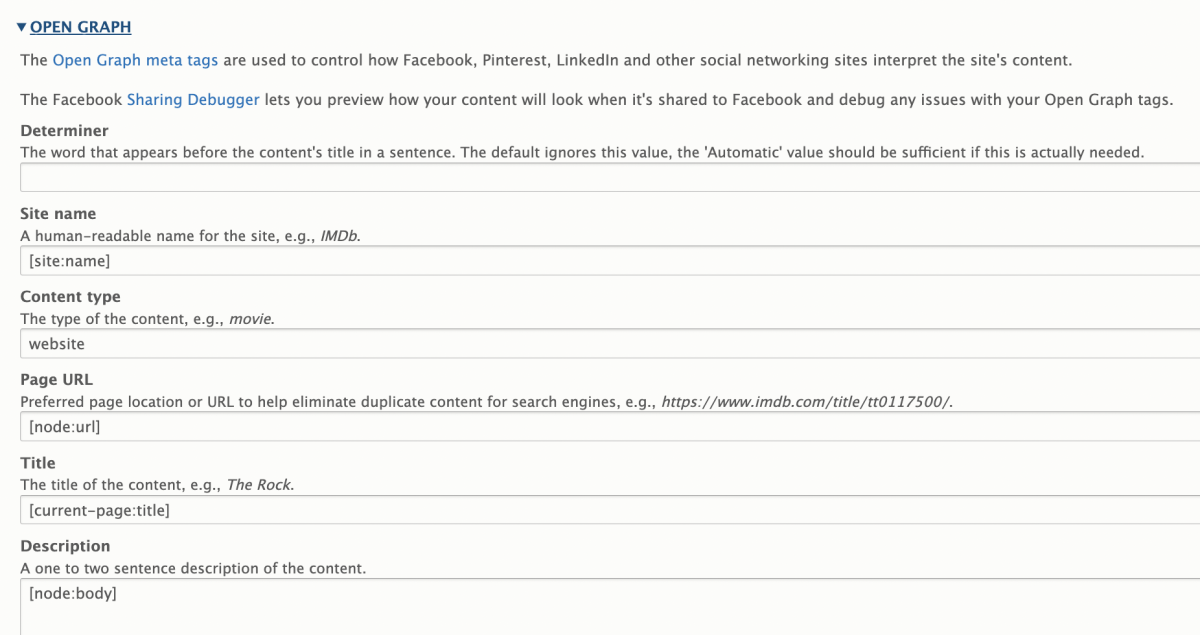
3. Scroll down to the section labeled “Open Graph"

4. Update the following fields with information that you want to appear on social media when sharing the page:
- Description: This should be 1-2 sentences describing the content of the page
- Image: This should be the URL to the image. Get an image’s URL.
- Image Alt: A description of what is in the image
Note: If there is content already in these fields, delete it and enter your desired content.
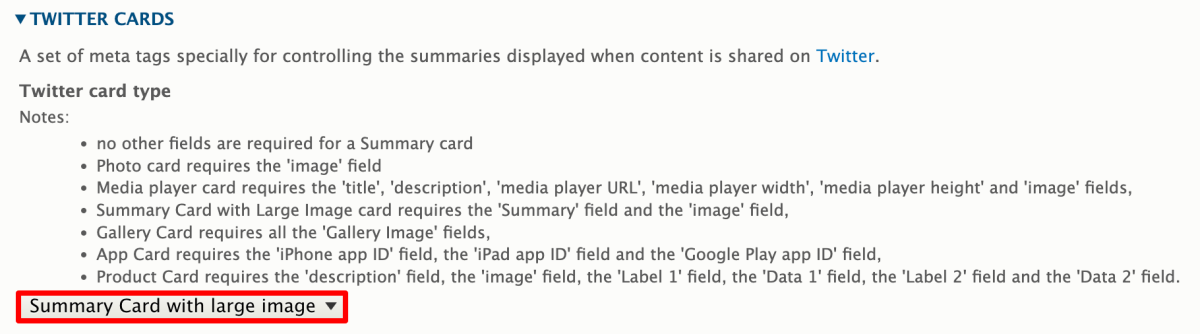
5. Scroll down to the section labeled “Twitter Cards.” Make sure that “Summary Card with large image” is selected.

6. Update the following fields with information that you want to appear on social media when sharing the page. This content should match what you updated in Step 4.
Note: If there is content already in these fields, delete it and enter your desired content.
- Description: This should be 1-2 sentences describing the content of the page
- Image URL: This should be the URL to the image. Get an image’s URL.
- Image alternative text: A description of what is in the image
7. Scroll to the bottom of the page and click Save