Images and media
To learn how to upload and add images to a page in Drupal, revisit the CSE Drupal Canvas Training.
If you need access to the Canvas course, email help@umn.edu and request to be added.
Customizable Image Settings
Images added to a page using the Media Library button in the CKEditor allow for some display setting to be customized using the Folwell styles.
NOTE: When inserting an image, please avoid copying and pasting an image URL to the text editor. Though this will display an image, it creates HTML that needs to be removed from the site. Additionally, if there are changes to the image URL from the host site, the link will break and the image will no longer display. Best practice when inserting an image into the CKEditor is to use the Media Library button.
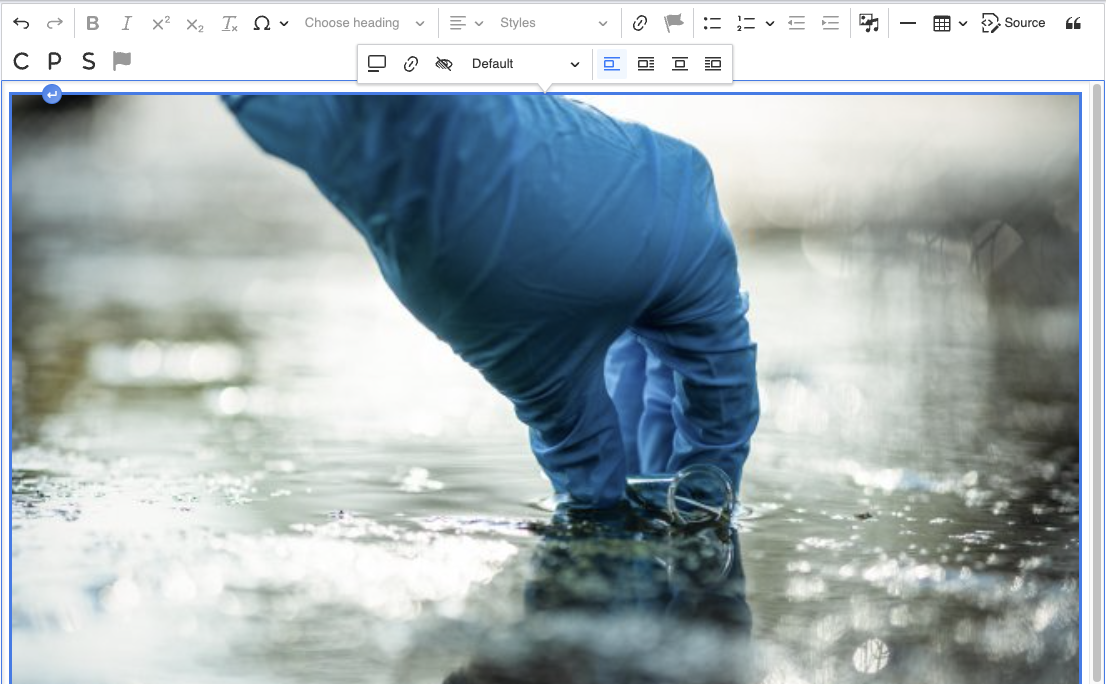
Click on the media toolbar above your image to customize settings. The media toolbar allows the following image customizations.
- Captions can be toggled on or off.
- Images can be linked to a webpage.
- You can override the alt text of an image.
- You can select from a list of standard sizes.
- You can select the alignment of the image.

Keep in mind that the image size in your WYSIWYG may not reflect the actual size of the image on your page. You must save your changes in order to see what the actual image size looks like on your page (if editing a published page, you can always save as a draft first to avoid publishing the changes before you're ready).
Featured and Widget Images
You can also add images within widgets or to a basic page using the Add Media button. The button appears in the Featured Image section of the Images edit tab on basic pages and in multiple widgets, including the Portal Group and Folwell Slideshow widgets. These widgets have predefined display settings. For best results when working with one of these widgets, review our list of recommended image sizes.
Change a Featured or Widget Image
Once an image is selected, the Add Media button will be replaced with a preview of the selected image.
To change the image, click the x button on the upper right of the image.

- The image will be removed allowing you to select a different image.