Portal Group

What is it?
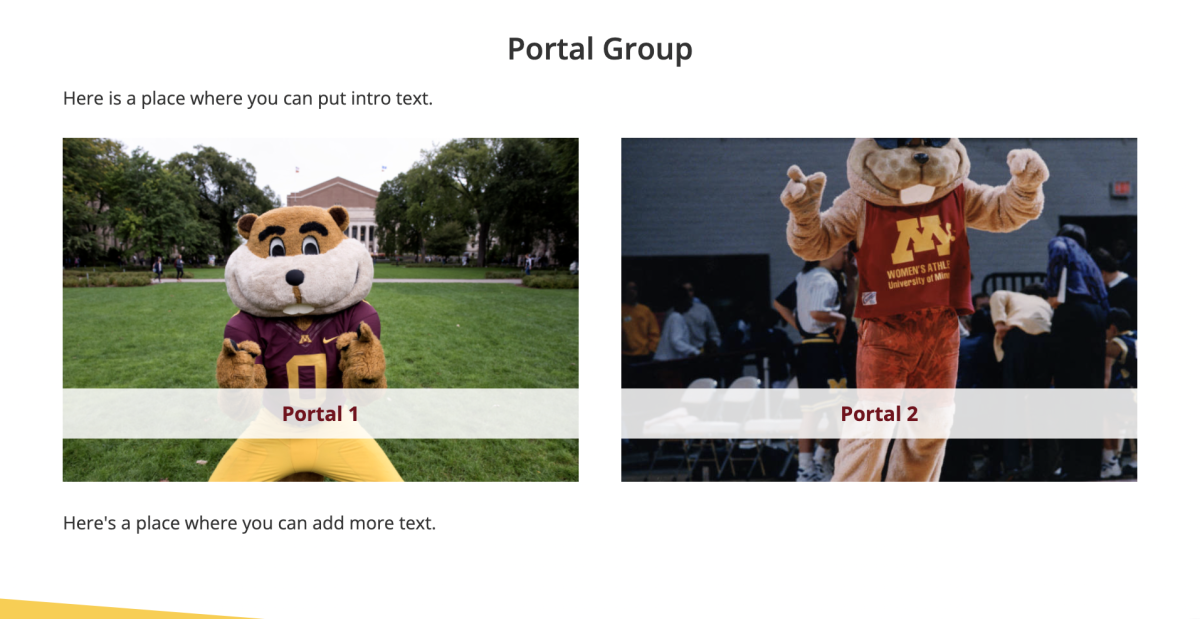
A portal group provides a way to display links to other pages using images. You can use the portal group widget to display a group of rectangular images with linked text either underneath or overlaid on the images.
How do I use it?
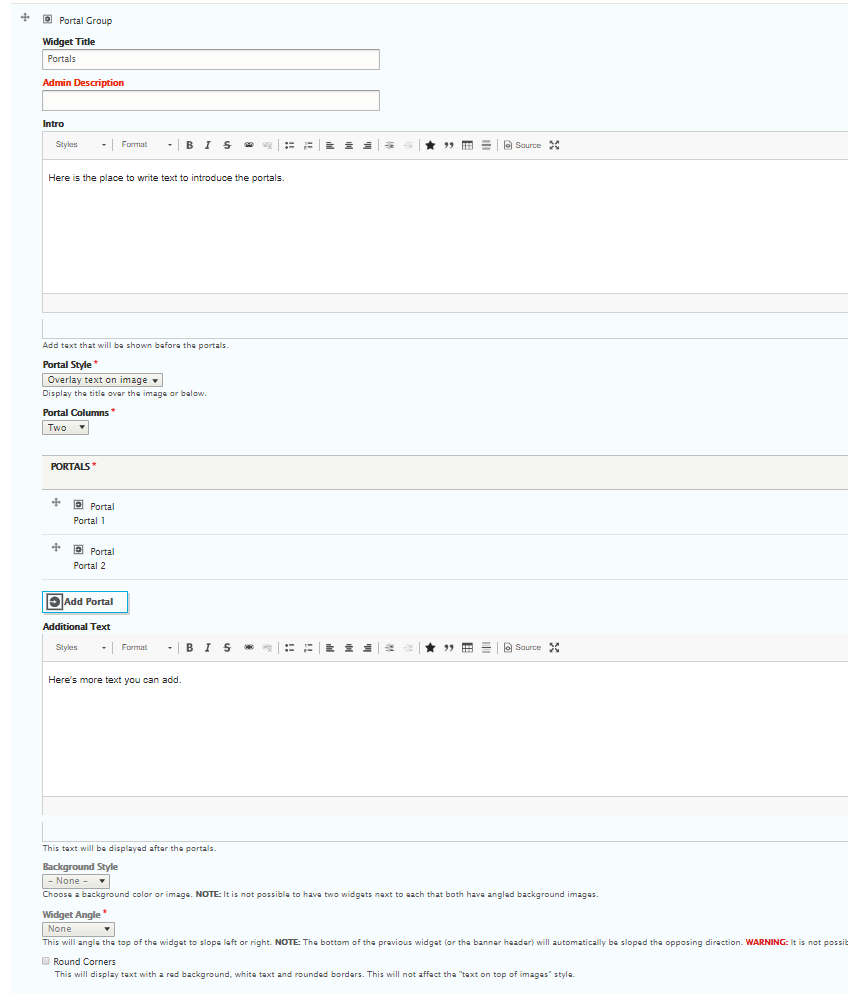
You can add links by clicking the "Add Portal" button. The "Title" field is the text that shows up on the image, the "Image" field houses the picture, and the "Link" field is the URL that the image or text links to. You can add a widget title along with optional intro and outro text for the portal group as well.

Display options
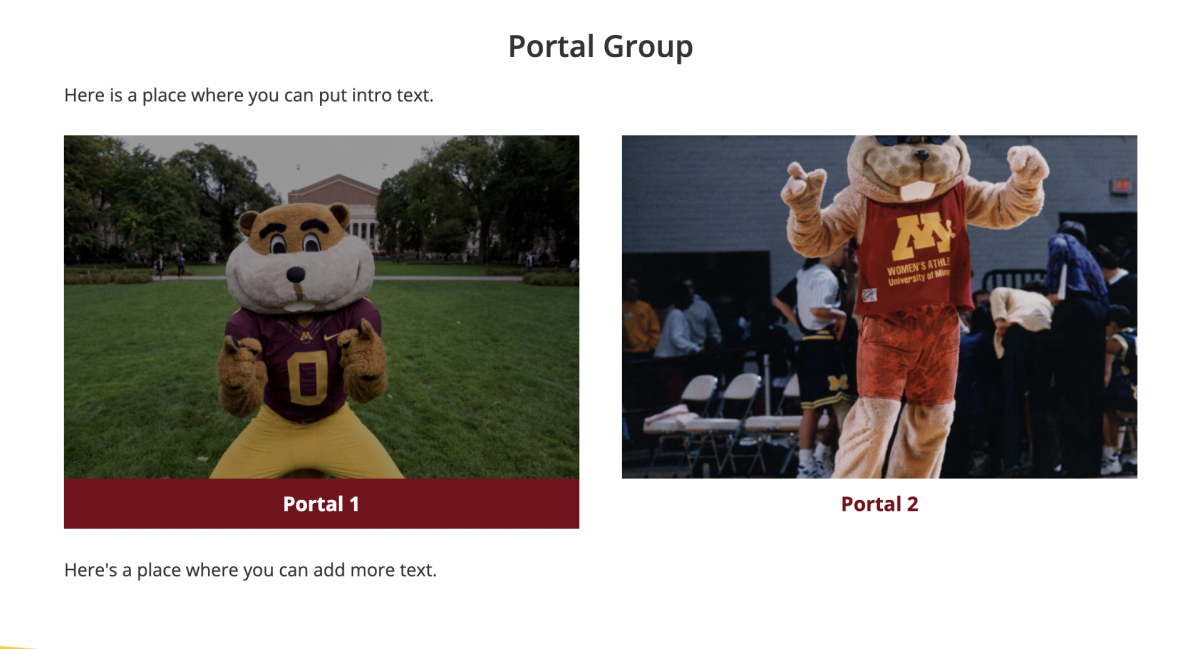
- The Portal Style allows you to choose whether you want to overlay the link & text on the image or place the link & text under the image with a white, red, or transparent background.
- You can add up to four columns of portals with the Portal Column drop-down list.
- The Background Style drop-down menu allows you to place a background color behind the portals.
- The Widget Angle drop-down menu will slope the top of the widget left or right.
Text under image