Banner header
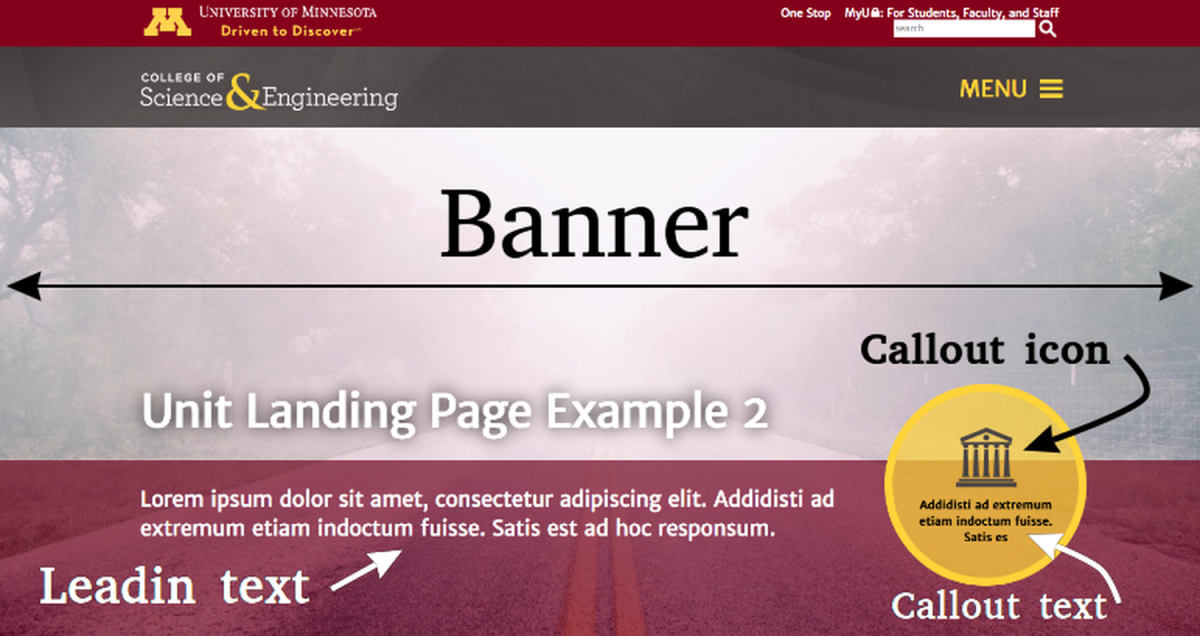
The banner header is a special widget that is only available on unit landing pages. This widget is required on unit landing pages. The banner header is made up of a banner image, title text, lead-in text, and optional callout buttons.

The banner header widget contains three main components:
- The Banner is the background image. NOTE: The recommended size for a banner image is 2000x885.
- The Leadin is the text that appears under the page title on a background. You can choose the background color of the Leadin. Current options are gold, gray, and red.
- The Callout is optional. It allows you to change the icon and the text in the circle, as well as to link out to a page. You can either have a single large Callout or one to three smaller Callouts.
How to edit the banner header

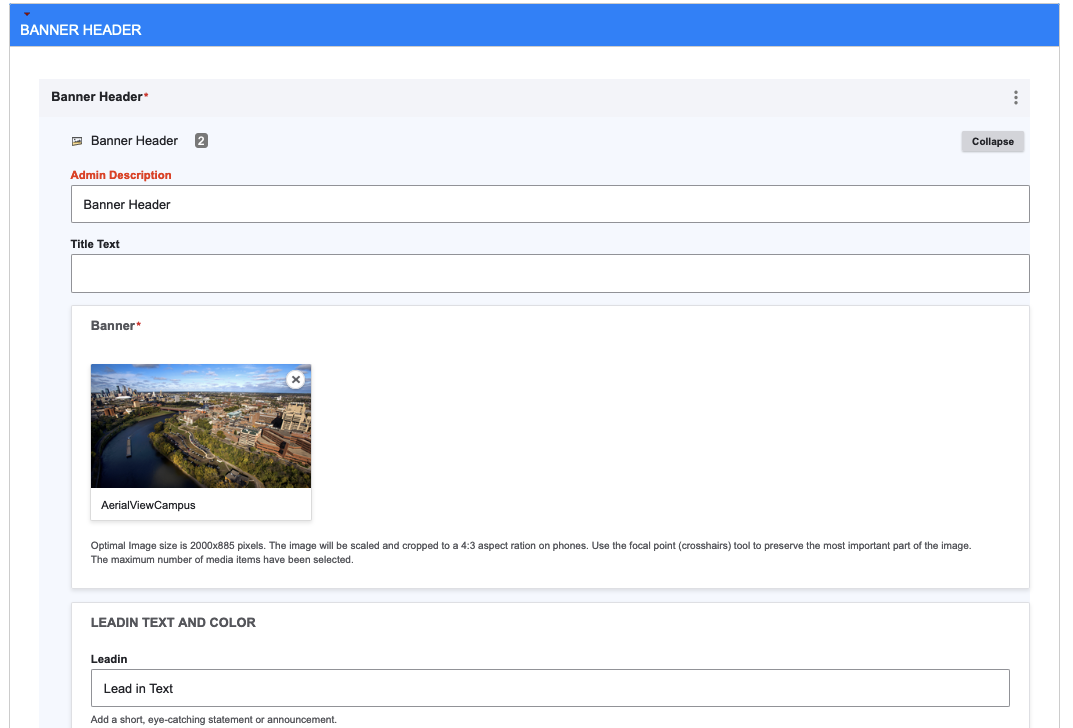
- Click the Edit button in the banner header section to open the editing options. If you are creating a new unit landing page, click the Add Banner Header button to open an empty banner header section.
- The Banner section is where you can upload a banner image.
- The Leadin Text and Color section creates the overlay text at the bottom of the banner.
- Create a leadin by typing text into the Leadin field.
- Create a leadin link that will appear below the leadin text by entering a link in the URL text box. Then, type the link name in the Link Text field.
- Select a background color for the leadin from the Leadin Background dropdown menu. NOTE: The callout button color is determined by the leadin background color.
- The Callout Link Options section creates circular callout buttons on the right side of the overlay text bar. You can choose if you want one large circle callout or 1-3 small circle callouts.
- Click Single Link Setting for one large circle callout. Then, enter a URL and link text in the respective fields. Optional: Select an icon to display above the callout text.
- Click Multiple Link Settings for 1-3 small callouts. Three sets of a URL and Link text fields will appear. Fill in the number of small callout buttons you want.