Two Column Widgets

What is it?
Similar to the Two Column Text Block widget, the Two Column Widget allows you to display two columns of widgets instead of text blocks. Each widget has its full functionality within this widget. However, you can only put one widget per column, so if you want to have more than one widget, you would have to add another Two Column Widget after. In addition, only certain widgets can be used within the Two Column Widget.
How do I use it?
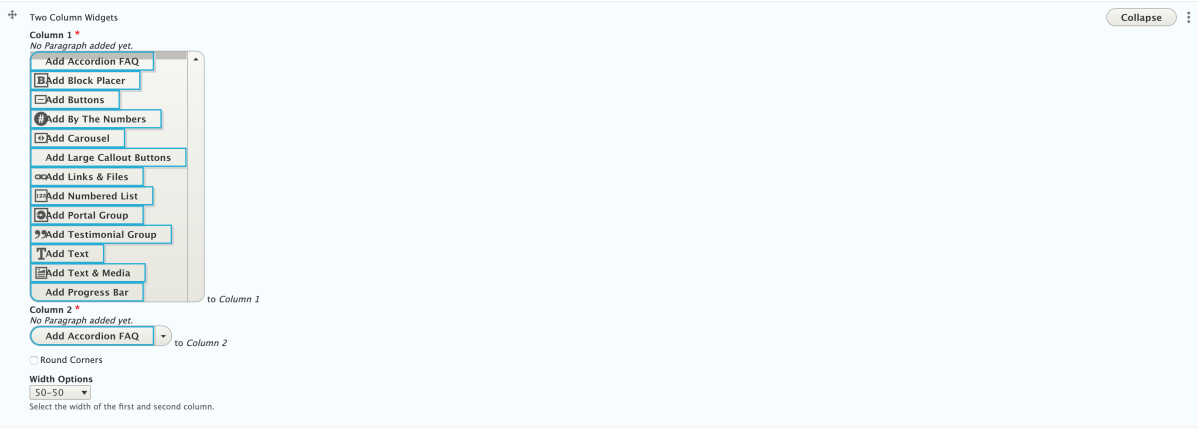
Select the widgets you'd like to use from the drop-down menus for each column. Then, an editing section will open up for each widget you select, and you can customize as necessary.

Display options
- You can add a title that spans across all three widgets by filling out the Column-Spanning Widget Title field at the top. NOTE: If you add a column-spanning widget title, for accessibility reasons, it is best if you do not add titles to the individual widgets.
- You can also alter width of each column by selecting from the Width Options drop-down list. You can set the width ratio to 50-50, 60-40, or 40-60.