Text & Media

What is it?
The Text & Media widget is one of the most customizable—it allows you to add blocks of text and/or buttons with photos and/or videos and organize them in different ways.
How do I use it?

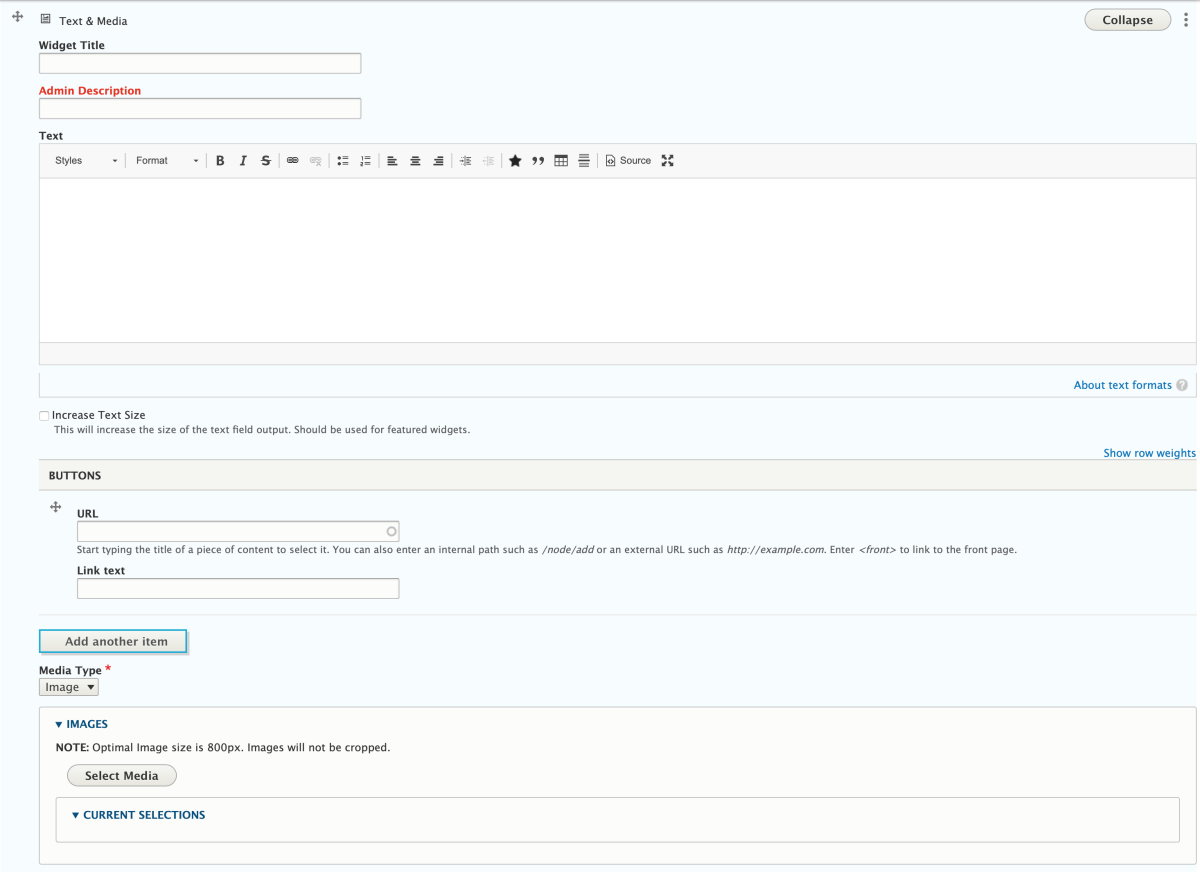
This widget allows you to add text and/or button links, which will appear together as a block with the buttons below the text. For the buttons, add the URL in the "URL" field and the text you want to appear in the "Link text" field.
You can also add photos or video by selecting either "Image" or "Video" from the "Media Type" drop-down list and uploading, embedding, or choosing an already uploaded media item.

Once you've added text, buttons, and/or media, you can then customize where you want those fields to be placed in relation to each other. See below for examples.
Display options
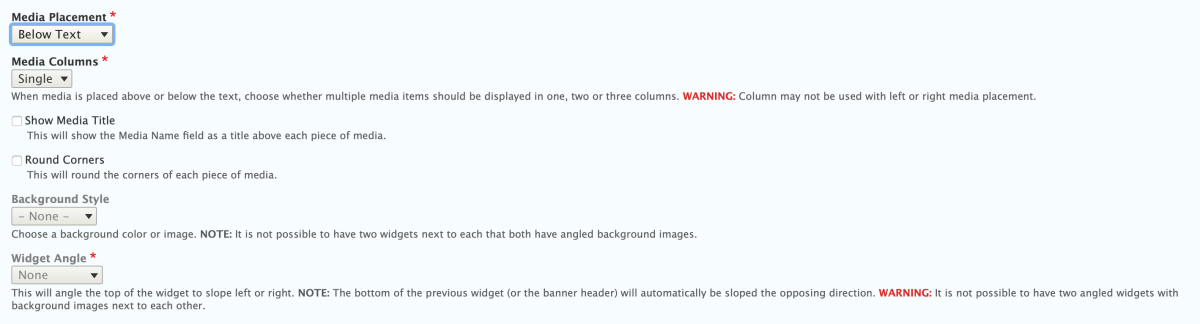
- From the Media Placement drop-down list, you can place the media below the text, above the text, to the right of the text, or to the left of the text.
- If you choose to place the media above or below the text, you can use the Media Columns drop-down list to choose how many columns of media the widget can hold. This would be beneficial if you wanted to situate text above or below two or three images in a row.
- You can check the Show Media Title box to display the media name above the photo or video.
- The Background Style drop-down menu allows you to place a background color behind the widget. You can also choose the image option and upload an image to go behind the widget.
- The Widget Angle drop-down menu will slope the top of the widget left or right.
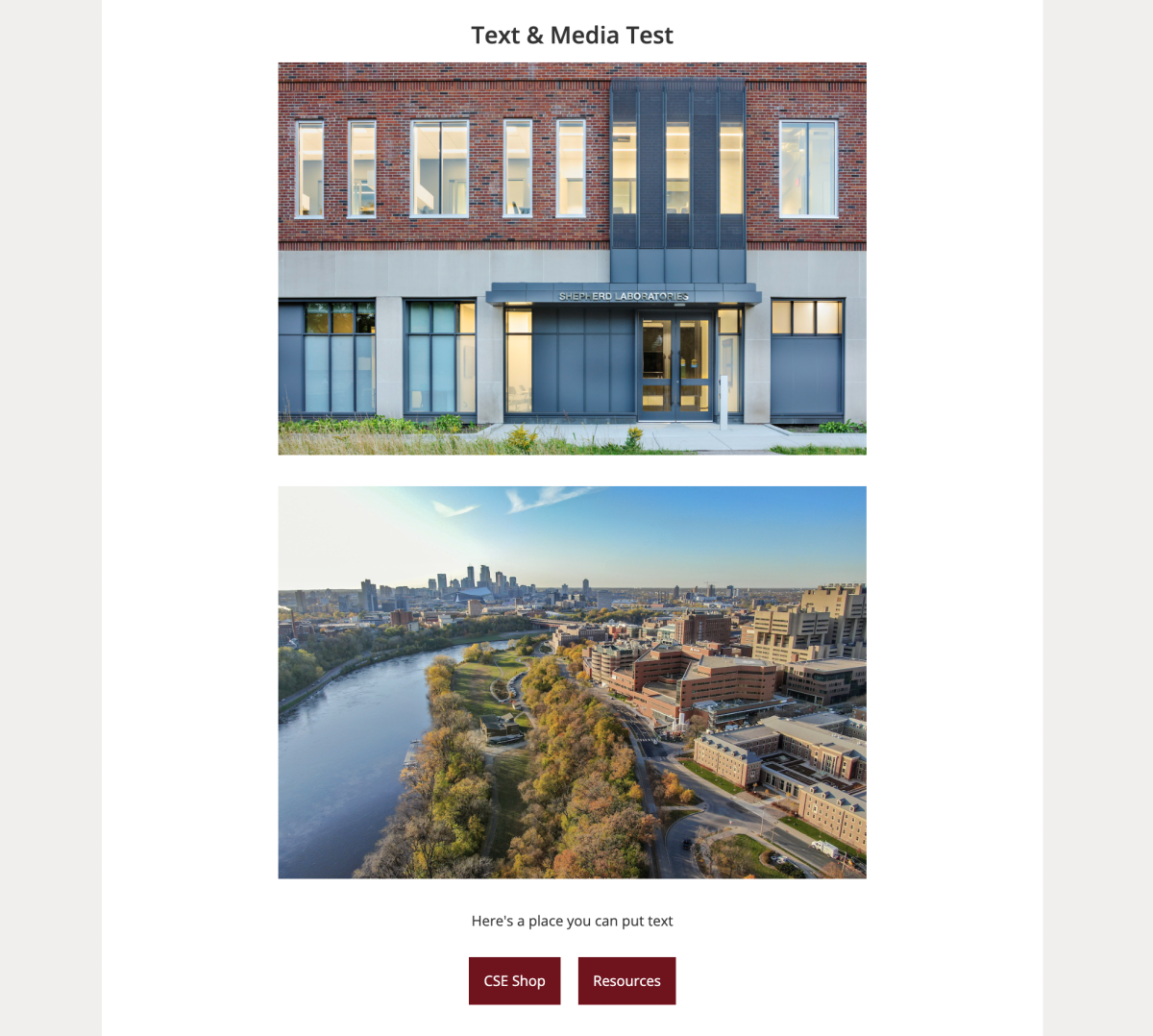
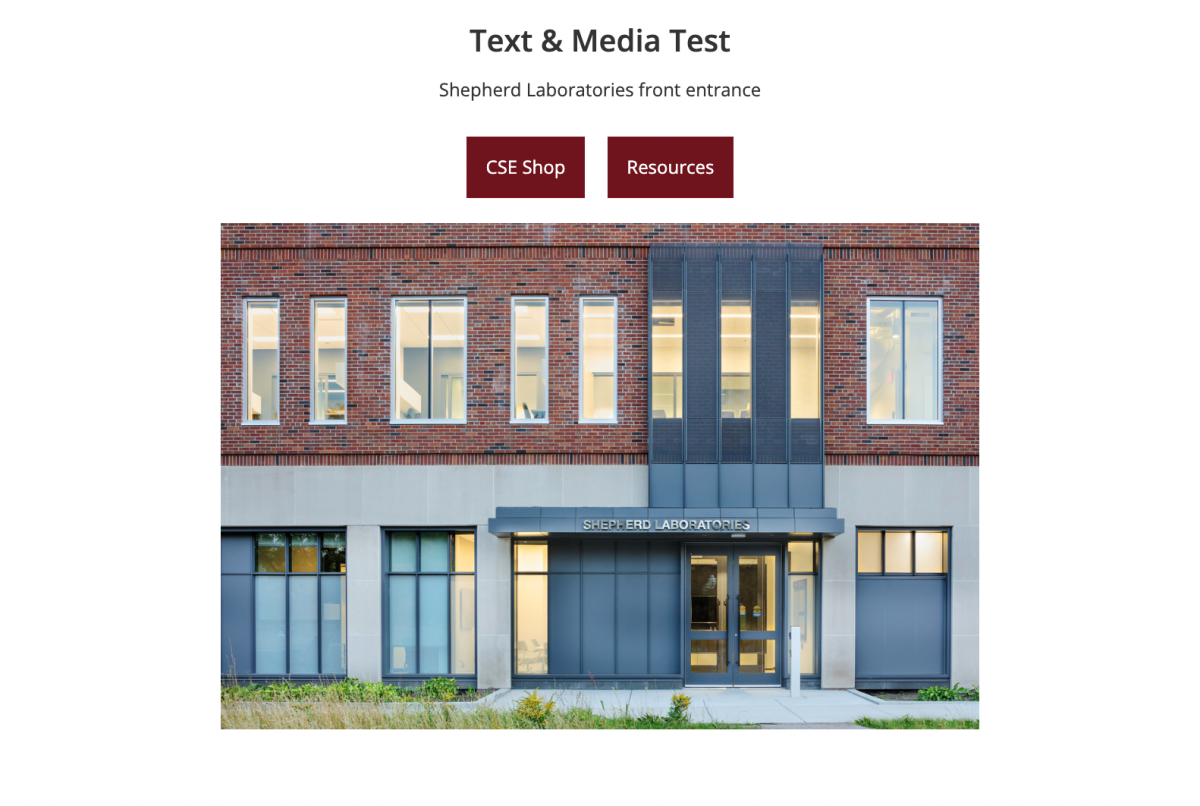
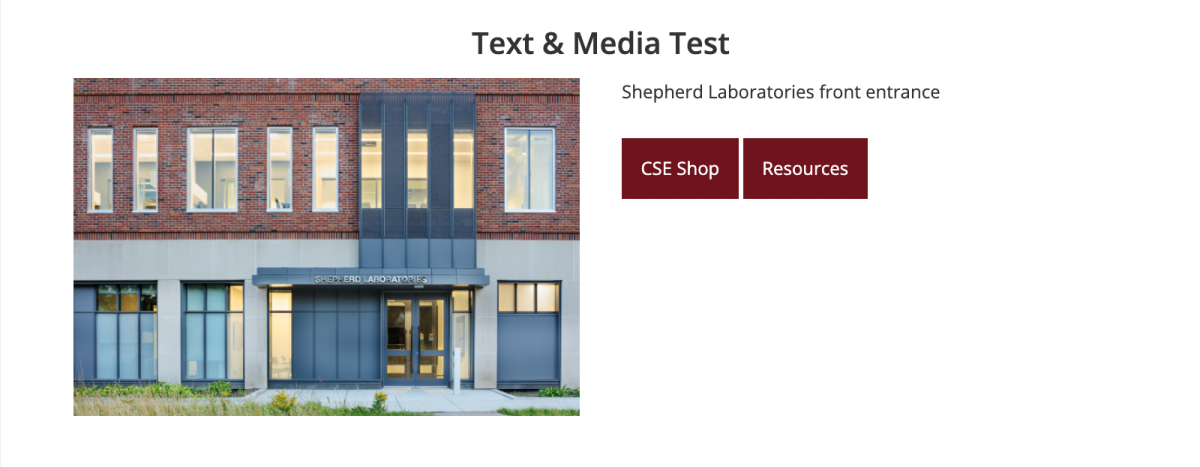
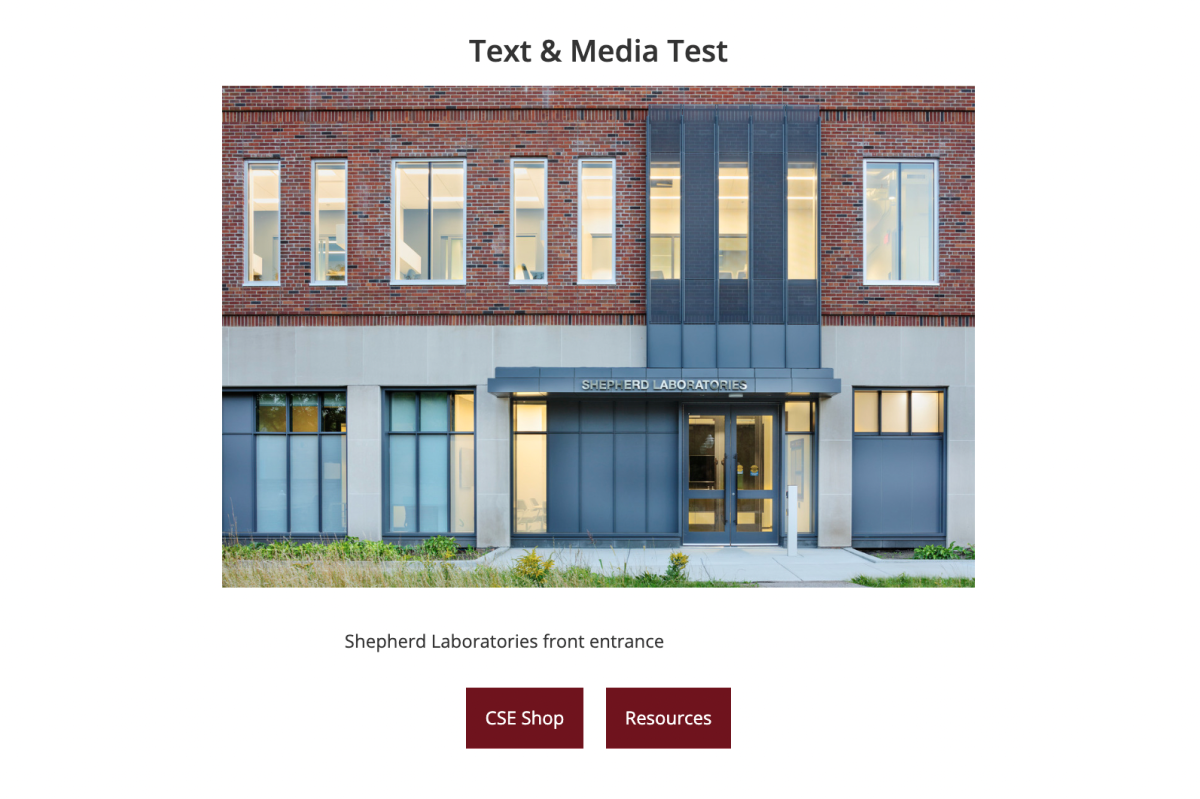
Here are some examples of different iterations of the Text & Media widget.