Folwell Callouts
What are they?
Callouts are groupings of text that are stylized with different color and photo combinations. In CSE Web, there are two ways to create callouts:
- You can create text callouts within a paragraph using the CKEditor.
- You can create text and/or photo callouts on advanced and unit landing pages using either the Folwell Callout widget or the Folwell Transparent Overlay Callout widget.
This page is an overview of the second option—creating callouts using the Folwell Callout widget.
For more examples of CKEditor callouts, visit the Web Training & Resources callout example page.

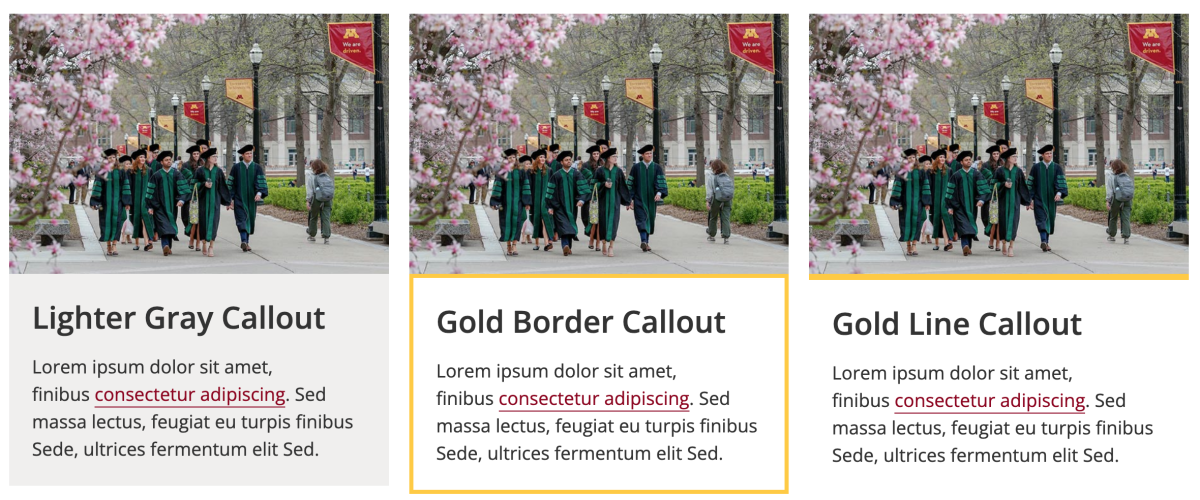
There are 11 total options for styling callouts using the Folwell widget. To see examples of the other styles not shown in the above image, visit the University's Folwell Callout widget webpage.
How do I use them?
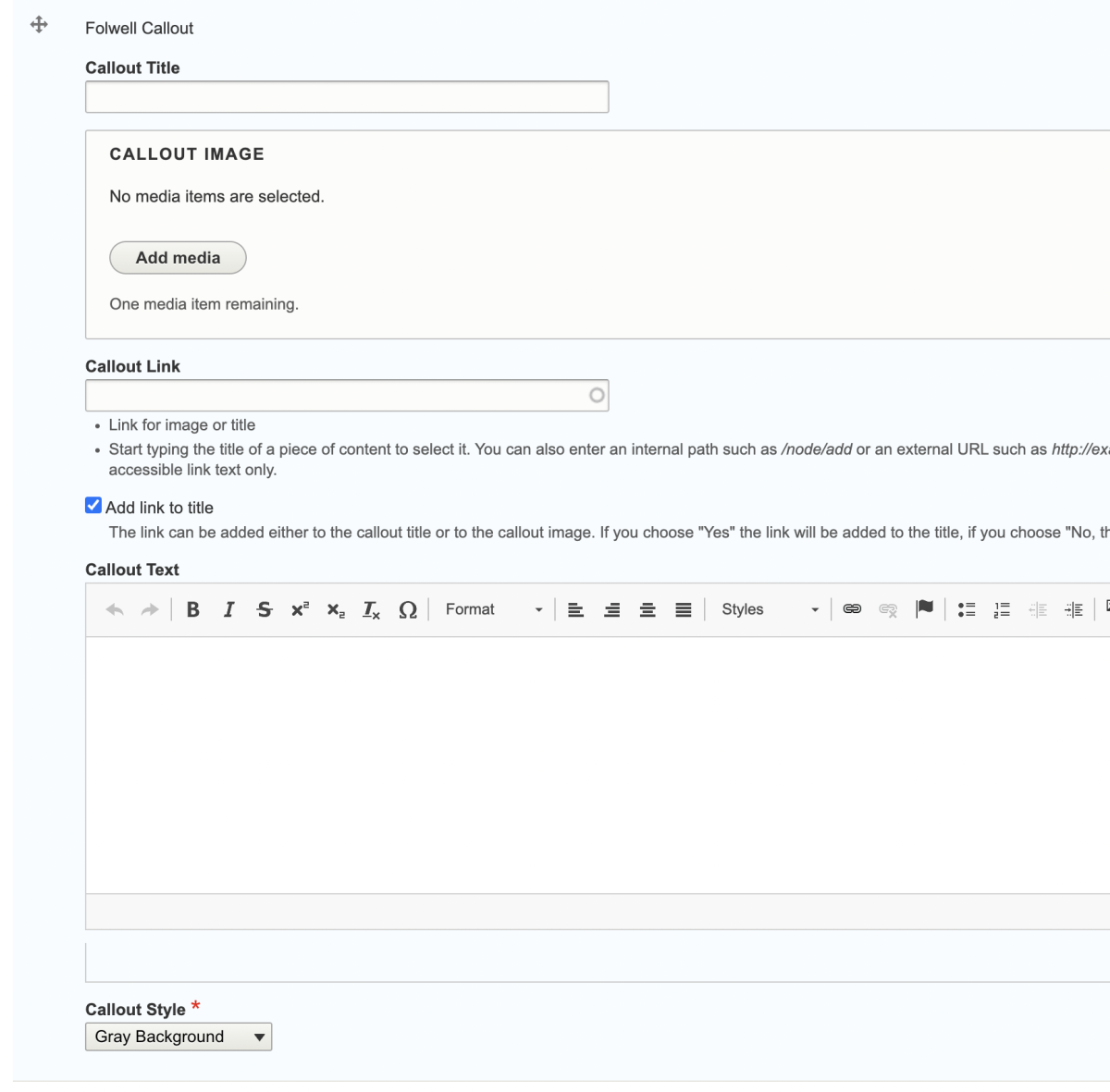
While editing an advanced or unit landing page, navigate to the widget drop-down menu and select "Folwell Callout." You can either fill out the title field and add an optional link or add the text you'd like to the "Callout text" paragraph field below. You can also add a link to the image by filling out the "Callout link" field and de-selecting the "Add link to title" check box.
If you'd like to add a photo, the widget will combine your text with the image. Otherwise, the callout will appear as a stylized box with text, similar to what CKEditor callouts look like.

Display options
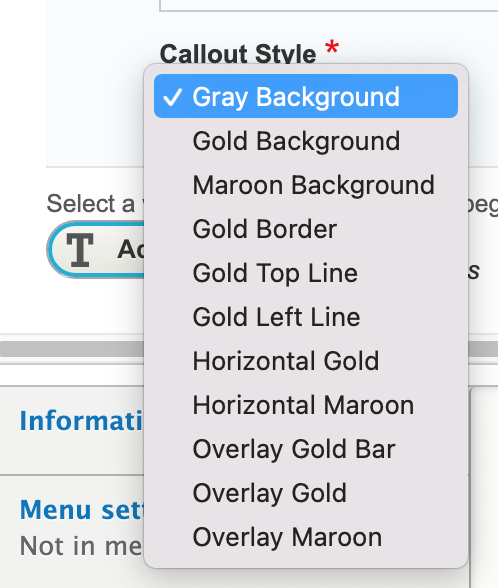
In the "Callout Style" drop-down menu, you can choose from multiple options, including solid color boxes, gold bars, and text overlays.

In addition to the Folwell Callout widget display options, you can also use the Folwell Transparent Overlay Callout, which allows you to include a transparent overlay callout on photos. Note that the overlay available in the Folwell Callout widget is different from the overlay in the Folwell Transparent Overlay Callout. Learn more about the Folwell Transparent Overlay Callout.
Which type of callout should I use?
Below is a list of the differences between the callouts you create within the CKEditor and the callout widgets.
Folwell CKEditor callout:
- Cannot include images
- Only includes one heading and one space for text
- Cannot include a link in the heading
- Can include bulleted lists / numbered lists
- Can set the width within the paragraph space
- Can align the callouts to the left or right of text
Folwell Callout widget:
- Can include images
- Includes more style options
- Can include multiple headings, blocks of text, and links
- Can include links in headings
- Can use bulleted lists / numbered lists
- Cannot set the width within the paragraph—the callout will take up 100% width of whatever column it is in
- Cannot set the float/alignment—it is displayed as a full-width block
Depending on the layout of your page, it may be easier for you to use the CKEditor callouts or the widget callouts, or a combination of both. The best way to find this out is to try both.