Chart
What is it?
The Chart widget allows you to add a chart onto a page using the Highcharts plugin in CKEditor. Charts can only be added to the 'Advanced Page' and 'Unit Landing Page' content types.

How to Add a Chart on a Page
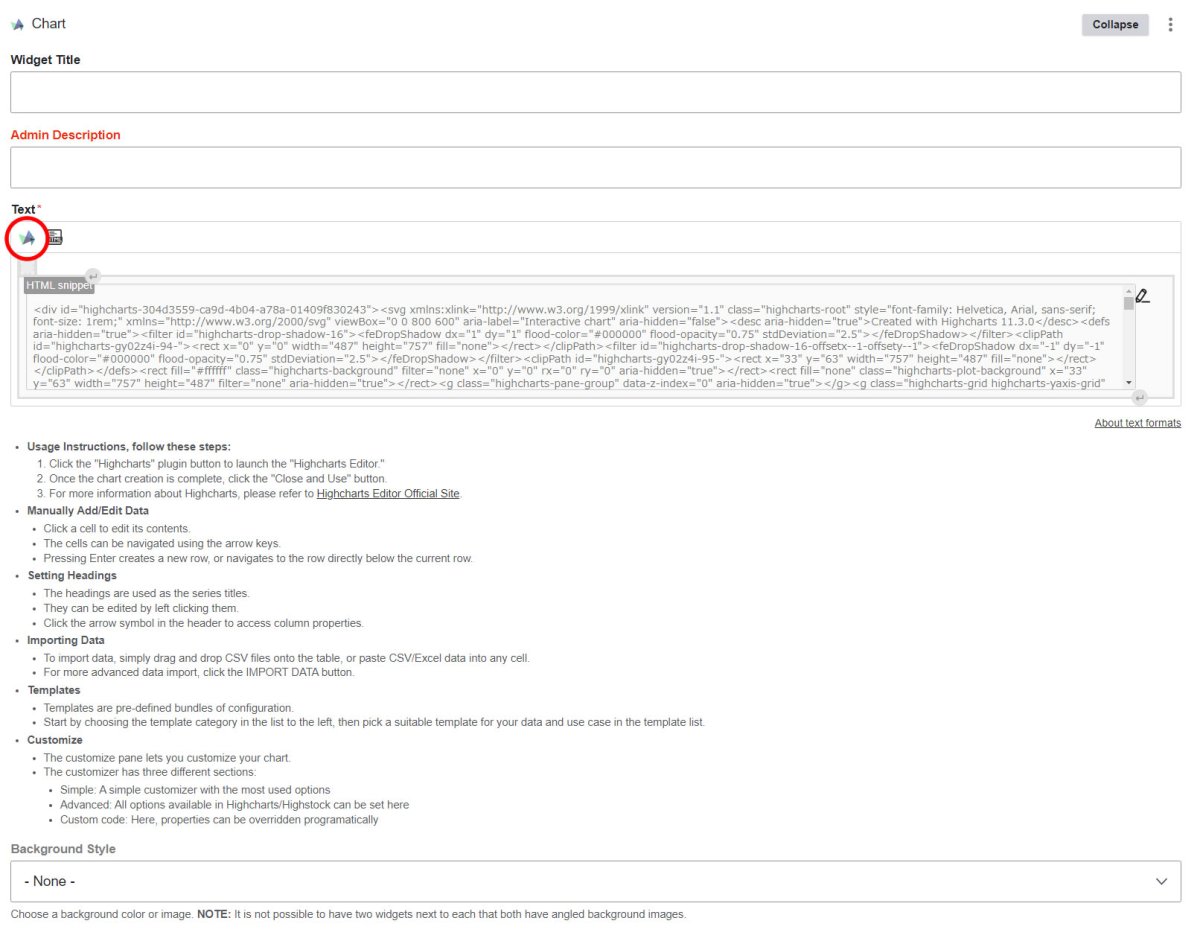
- Select 'Chart' from the widget drop-down menu. Then, click the 'Highchart' plugin button on CKEditor to launch the Highcharts Editor.
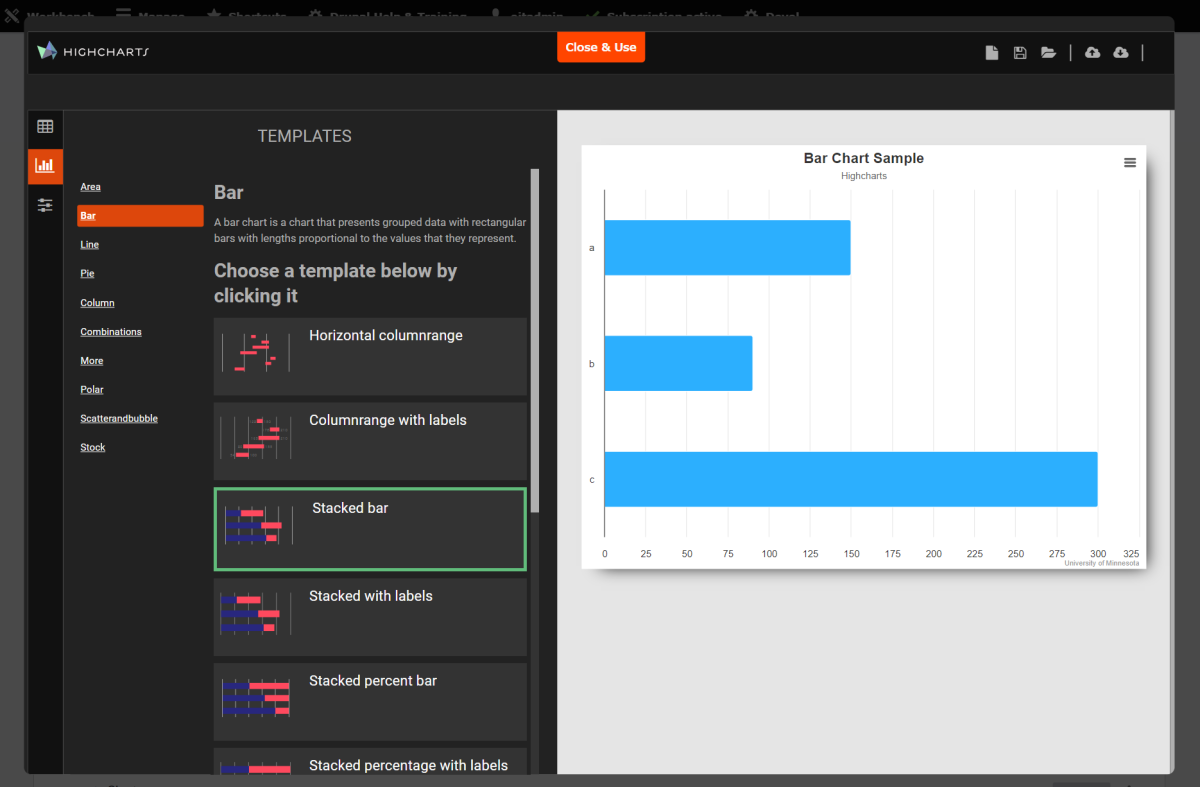
- The basic steps for creating a chart are:
- Input data directly or import an existing CSV file.
Note: We strongly recommend using a CSV to import your data. If you try to edit a chart after it has been saved, the data resets to blank. - Choose the type of chart you want from chart templates and edit details like the chart's title.
- Once you've completed your edits, click the "Close & Use" button to import the chart data into CKEditor.
Note: The chart data created with Highcharts cannot be viewed in the WYSIWYG on CKEditor. Please check it in the 'View' after saving the page.
- Input data directly or import an existing CSV file.


Available Chart Types
- Area chart
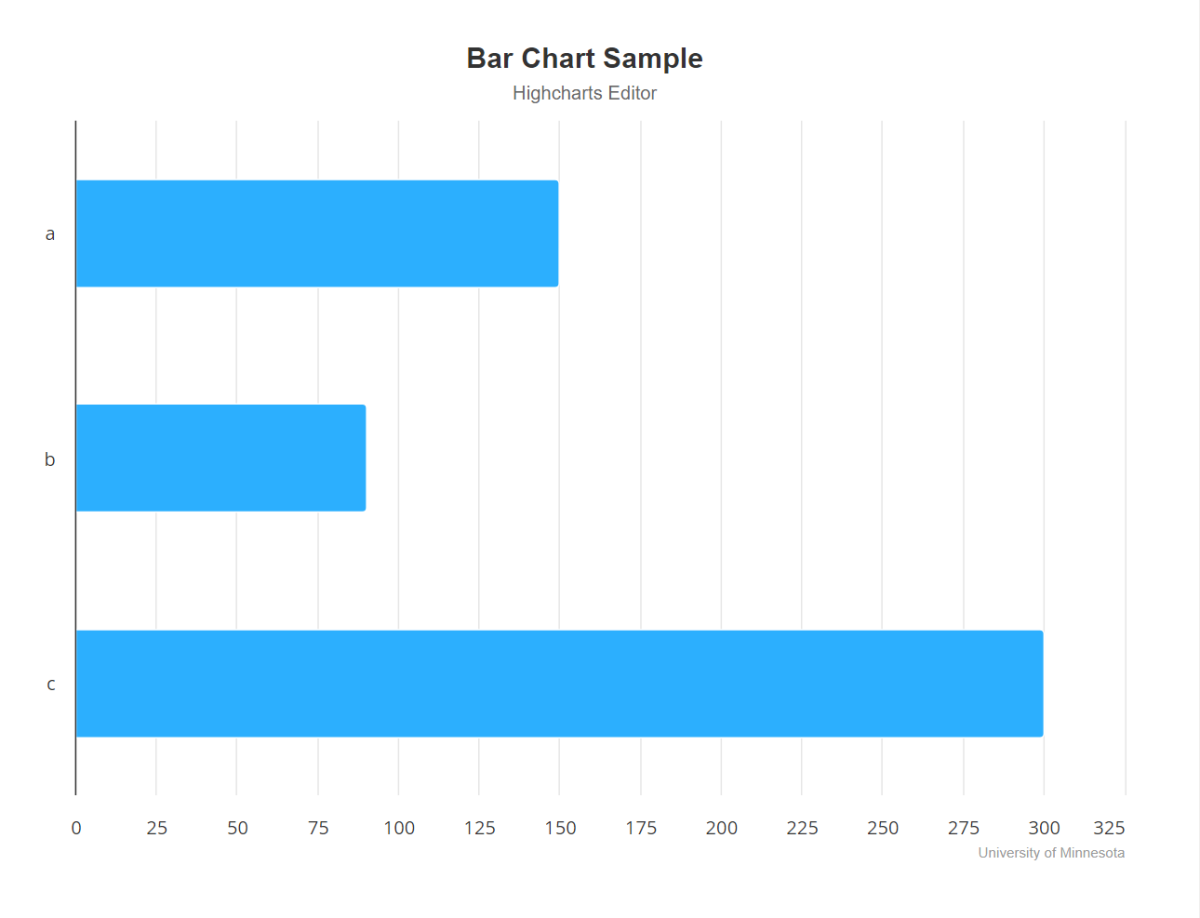
- Bar chart
- Column chart
- Line chart
- Pie chart
- Polar chart
- Scatter chart
- Combinations (Area and Line, Area and Line, Column and Line, Line and Column, Scatter and Line)