Navigating Drupal
Logging in to Drupal for the first time? Before you get started on the CSE Drupal Training that will walk you through how to create basic and advanced pages, it's important that you know how to navigate and manage your website.
How to log in
- Enter the following URL into your web browser: cse.umn.edu/saml_login. NOTE: You may also use the additional shorter URL of cse.umn.edu/login.
- Log in with your University of Minnesota ID and password.

Website Management
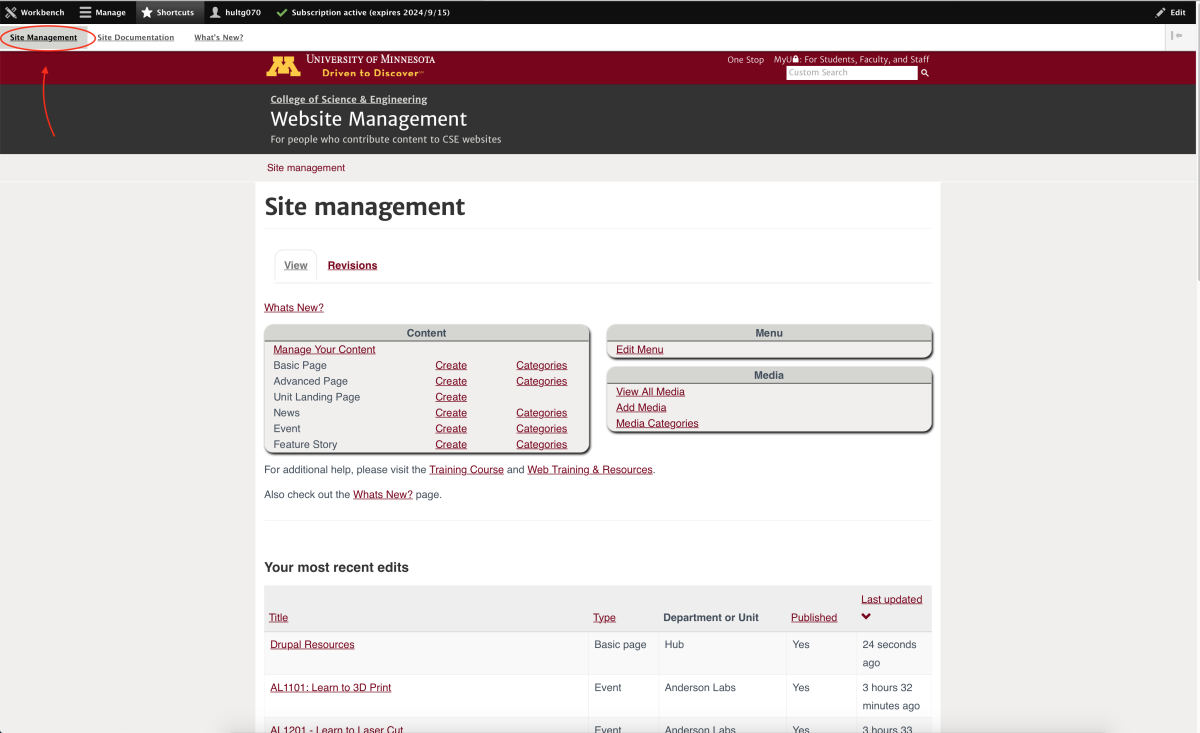
After you log into Drupal, you'll be brought the Site Management page, which provides quick links to actions you'll need to edit your website.
Here's an overview of what each section provides:
- Content: Options for viewing all content and creating new pieces of each content type. You can use the "View All Content" link to search for specific pages you've created.
- Media: Options for viewing or adding images and video.
- Categories: Options to manage categories for each content type. Different types of content have their own categories. Creating and selecting categories for pages will automatically generate a "More About" section on the sidebar of your basic pages. Visit the Drupal Definitions page to learn more about how to use categories.
- Configuration: Options to edit administrative aspects of your unit's presence on the site
- Unit configuration: used for contact info, header and footer information, social media links, etc.
- Edit menu: used to edit and add links your site's navigation top menu bar

Content Types
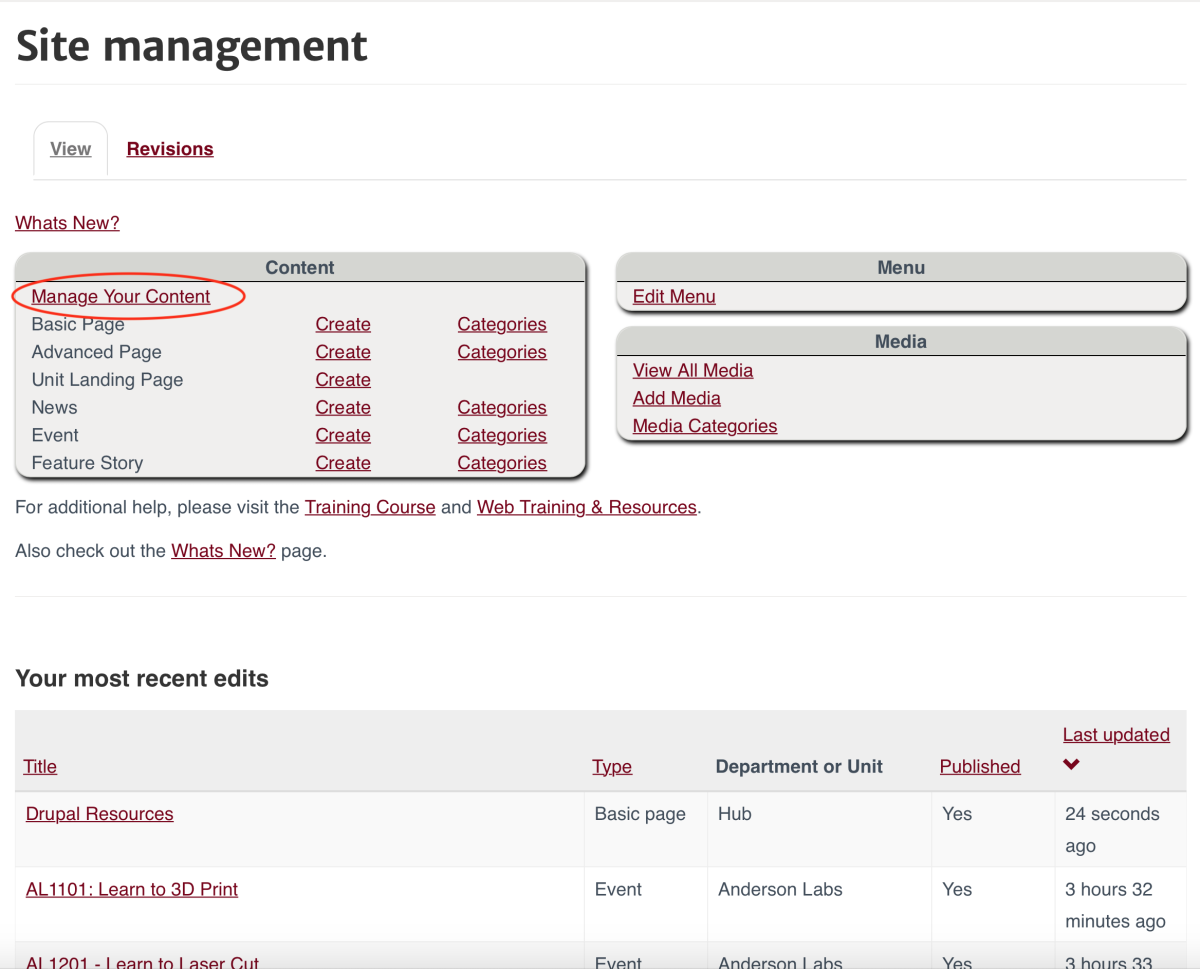
You can navigate to the Content page by clicking on the "Manage Your Content" quick link from Site Management.

Drupal allows you to create six different content types. Editors can either use the quick links on the Site Management page to create content, or use the "Create Content" button located under the "Workbench" tab on the top tool bar.

Here's an overview of the different content types:
- Basic page: Standard layout that includes body text, a featured image, a sidebar, and an option to include links at the bottom of the page. This is used for pages that are mostly text and have a simple design.
- Advanced page: More customizable layout that allows you to choose from different design features and organize them accordingly. This is used for pages that include a variety of multimedia and design elements.
- Unit landing page: The main page of your unit's website, which features a large header image, banner title, and the option to add design features similar to the advanced page. Visit the Editing Basics page to learn more about how to edit pages.
- News: Standard news layout that includes body text, both a banner and featured image, and an optional sidebar. This can be used for department updates and other hard news stories.
- Feature story: Similar news layout. This is used when posting feature stories and profiles on students or faculty.
- Event: Page layout that includes event time/date, location, and description. This is used for posting events and can be automatically fed into a list on advanced and unit landing pages.
For more information on content types and terminology, visit the Drupal Definitions page.