Advanced and unit landing pages
Advanced pages
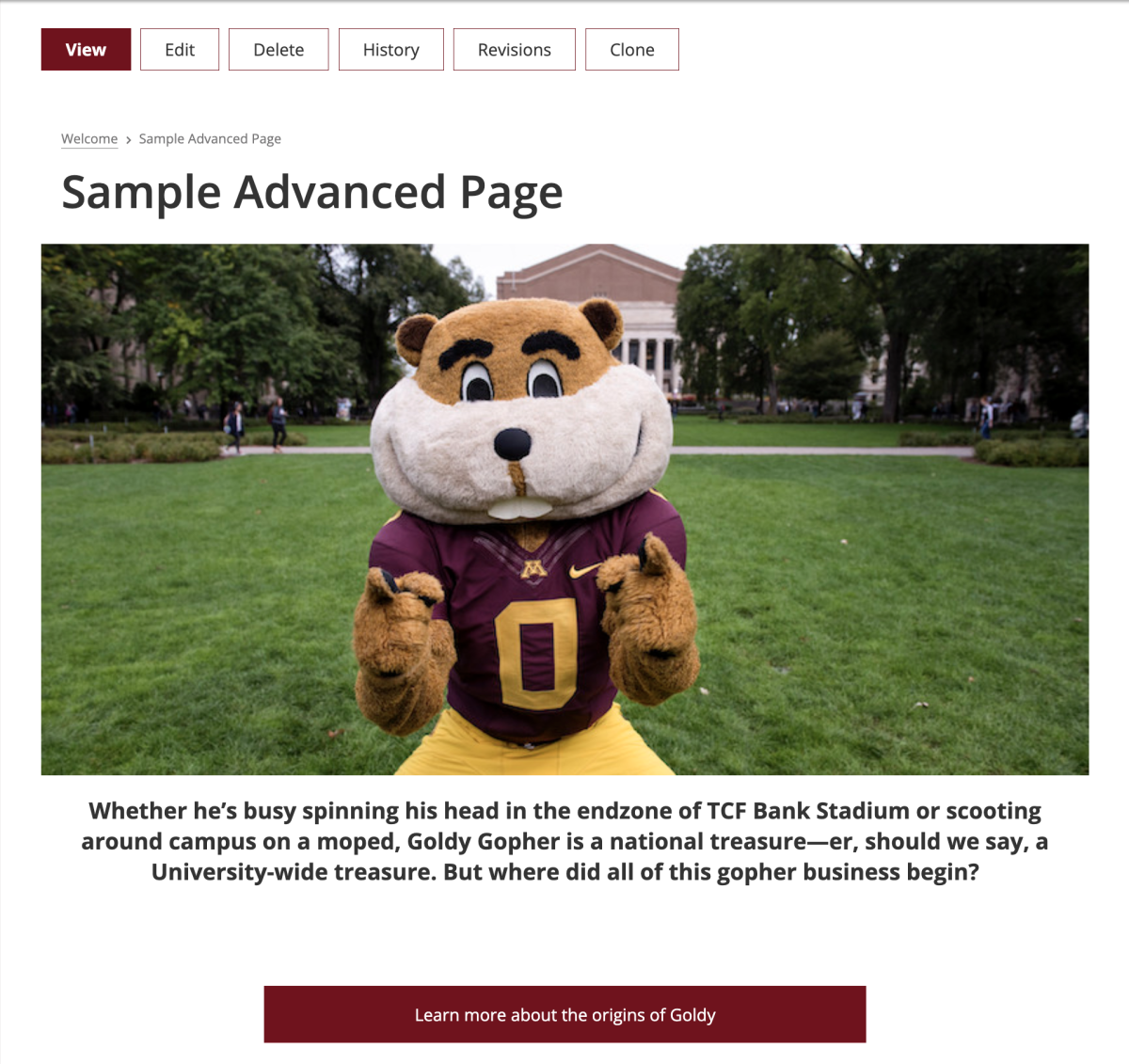
Advanced pages are useful for creating webpages with more complex design features and a more flexible layout. They are made up of widgets, which are different design features that allow you to post text in multiple columns, create image slideshows, embed calendar events, and much more. Check out our Sample Advanced Page for an example.
Visit the Drupal Widgets page for a breakdown of the widgets available and their uses.

Unit landing pages
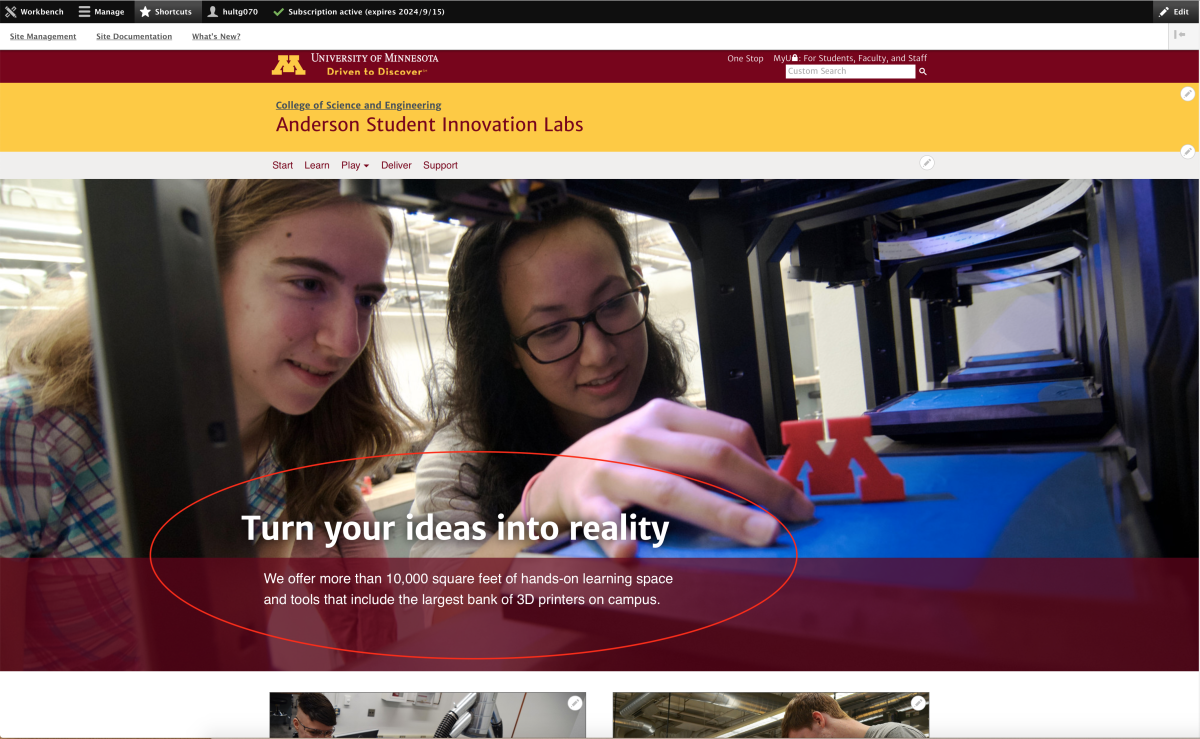
Your unit landing page is the home page for your website and serves as a branching off point to the rest of your website's content. Below is an example of the Anderson Student Innovation Labs unit landing page.

There are two main differences between unit landing pages and advanced pages.
- Advanced pages use a fixed-page width while unit landing pages use a full-page width.
- Unit landing pages have a required banner header widget that is not available on advanced pages.
Editing advanced and unit landing pages
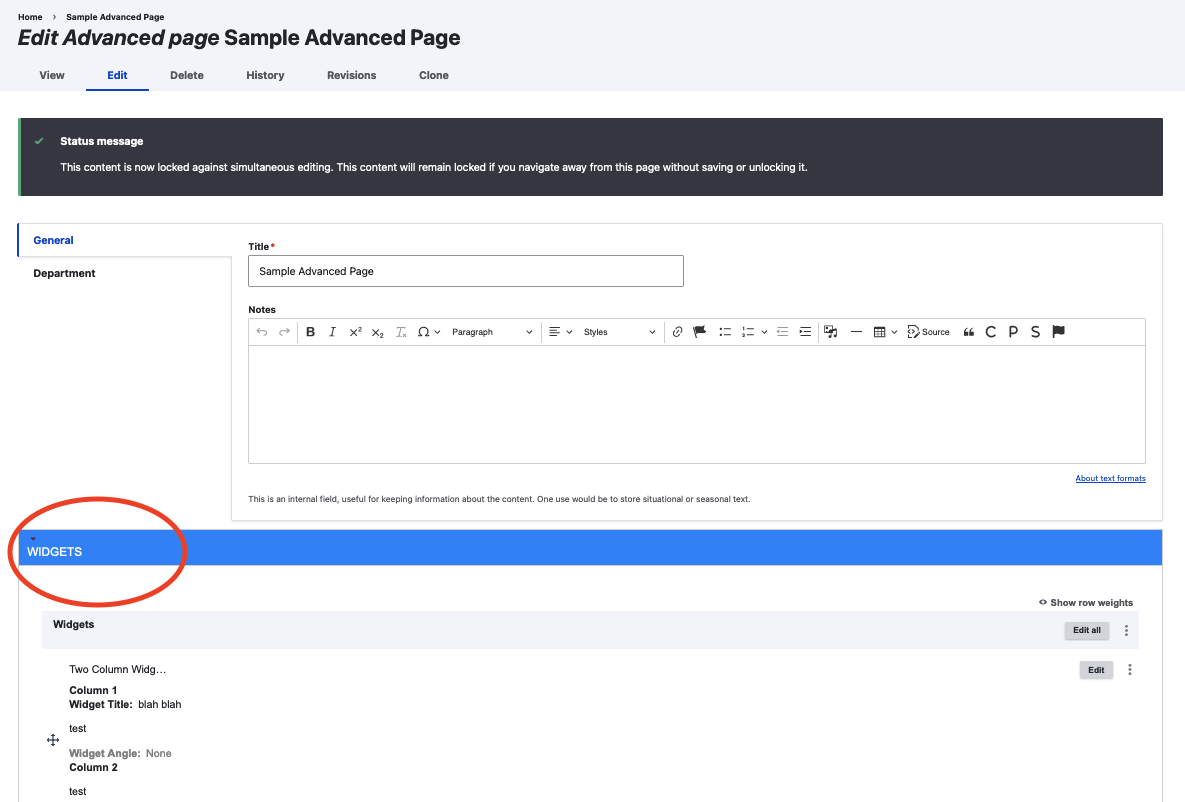
Once you create an advanced or unit landing page, you'll be brought to an edit window, similar to that of a basic page. You can also reach this by clicking on the "Edit" tab above the page's title.
Similar to a basic page's edit window, there are General, Department, and Access tabs on the lefthand side of the screen:
- General: Add a page title that appears at the top of advanced pages and in the browser tab.
- Department: Select your department or unit from the list. Optional: Select a category for your page. You can add the “More About” sidebar through the Content Listing widget to populate your sidebar with other pages in that category.
- Menu Settings: Add or remove the page from the menu. Learn more about menu settings.
- URL alias: Create a custom page URL. Learn how to correctly setup custom page URLs.
- Save as/Change to: Determine if your page is public and how your changes are saved. Learn about publishing pages.
There are no featured image, related content, or more about blocks on these pages. Instead, these pages contain a Widgets section underneath those tabs.

Adding widgets to pages
Follow the steps below to add widgets to your advanced or unit landing pages:
1. Click the dropdown arrow in the "Widgets" section of the page to see the list of available widgets. The button next to the dropdown arrow can change depending on available widgets. Clicking on the button next to the dropdown arrow will add that widget to the page.

2. Click on a widget to add it to the page. Review the list of Drupal Widgets to find out what design features are available.
3. Fill out the widget information.
4. Repeat steps 1-3 to add additional widgets to the page.
Rearranging widgets
You can rearrange widgets on an advanced or unit landing page by clicking and holding the compass points icon, then dragging it to the position you want.